top of page

READING EDITOR TOOL
Interface Exploration
Whether reading an email / text, headline, long-form article, or digital book, there are increasing occasions to read digitally. Though there are general standards for optimizing the ease of reading, including type size, kerning, and leading; there are still unique / bespoke preferences that can improve the on-screen reading experience. Below is an exploration of those preferences to improve the on-screen reading experience. looking at improving focus, clarity, and bespoke editing of the text.
UX, UI Design, Prototyping, Motion Graphics (Animation)
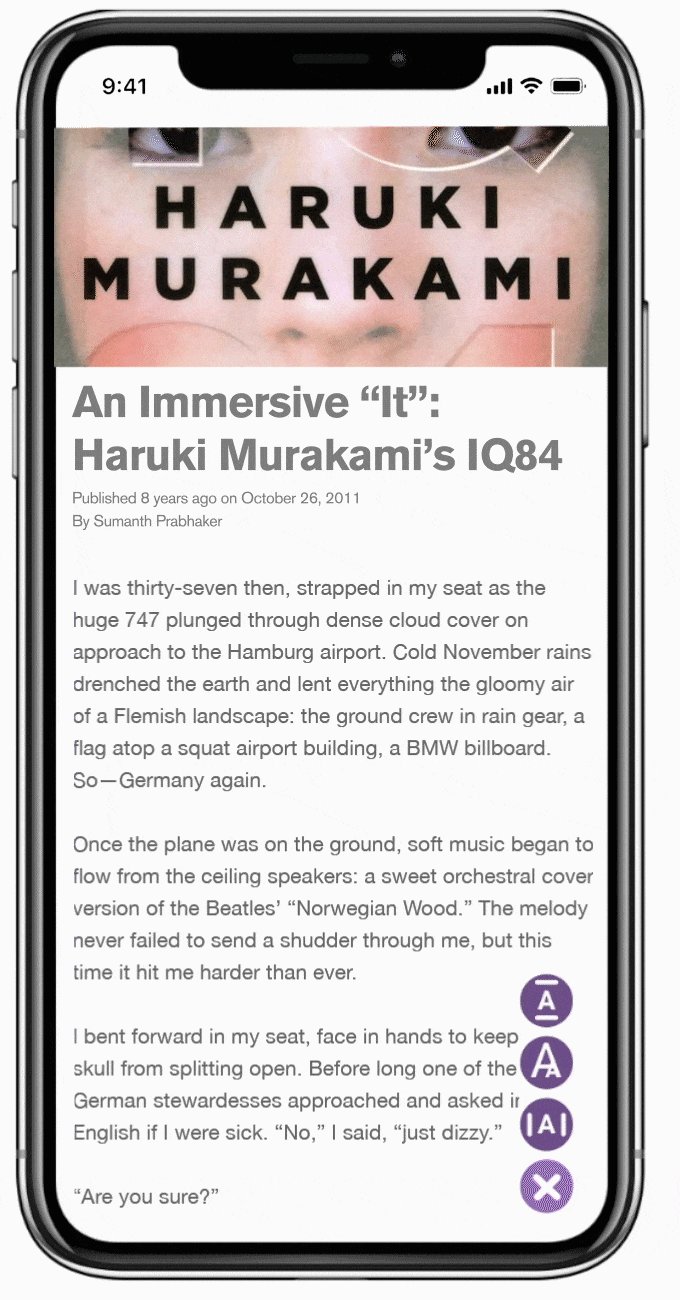
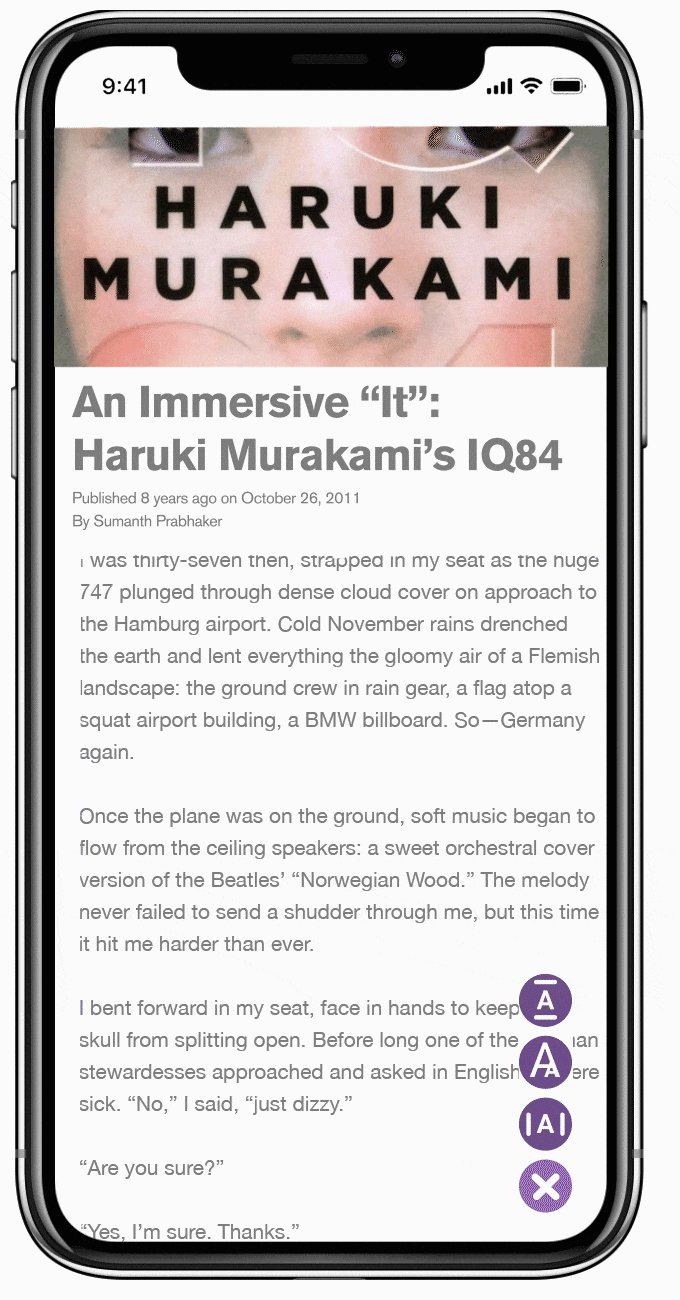
Without many constraints, I wanted to create a smooth tool that allows the user to reformat the text they are reading. Through a series of sketches and prototypes, I explored the function and visual communication (look & feel) of the tool.
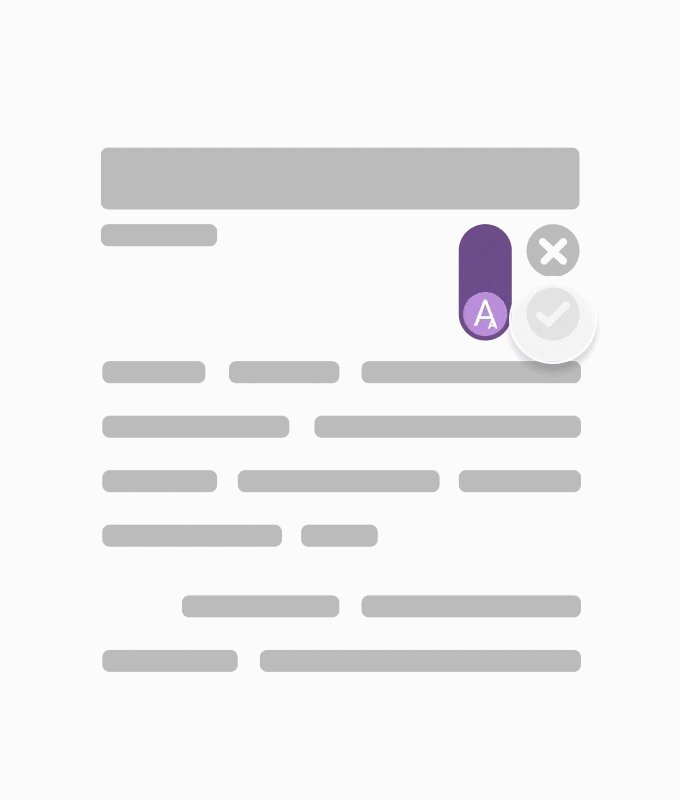
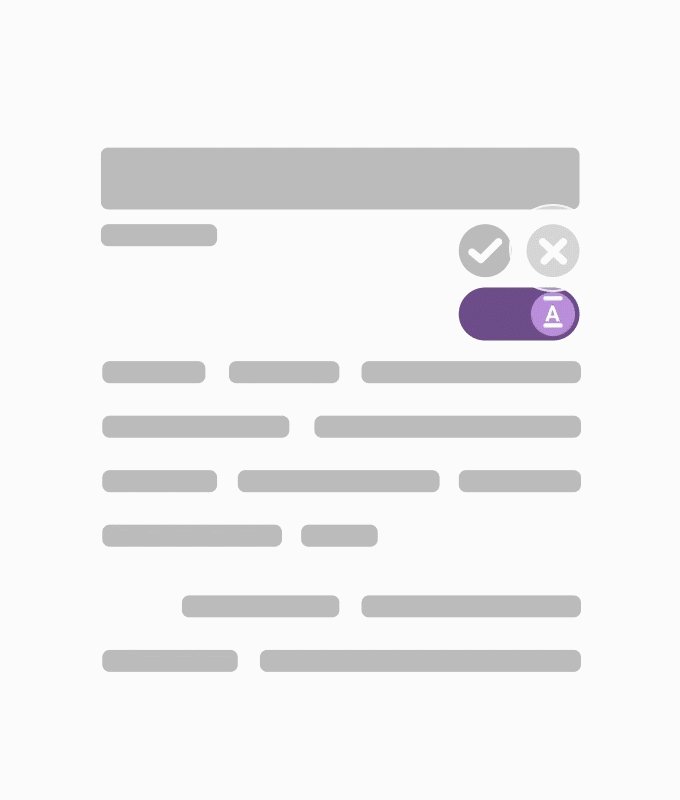
I later refined the tool and implemented changes, such as:
-
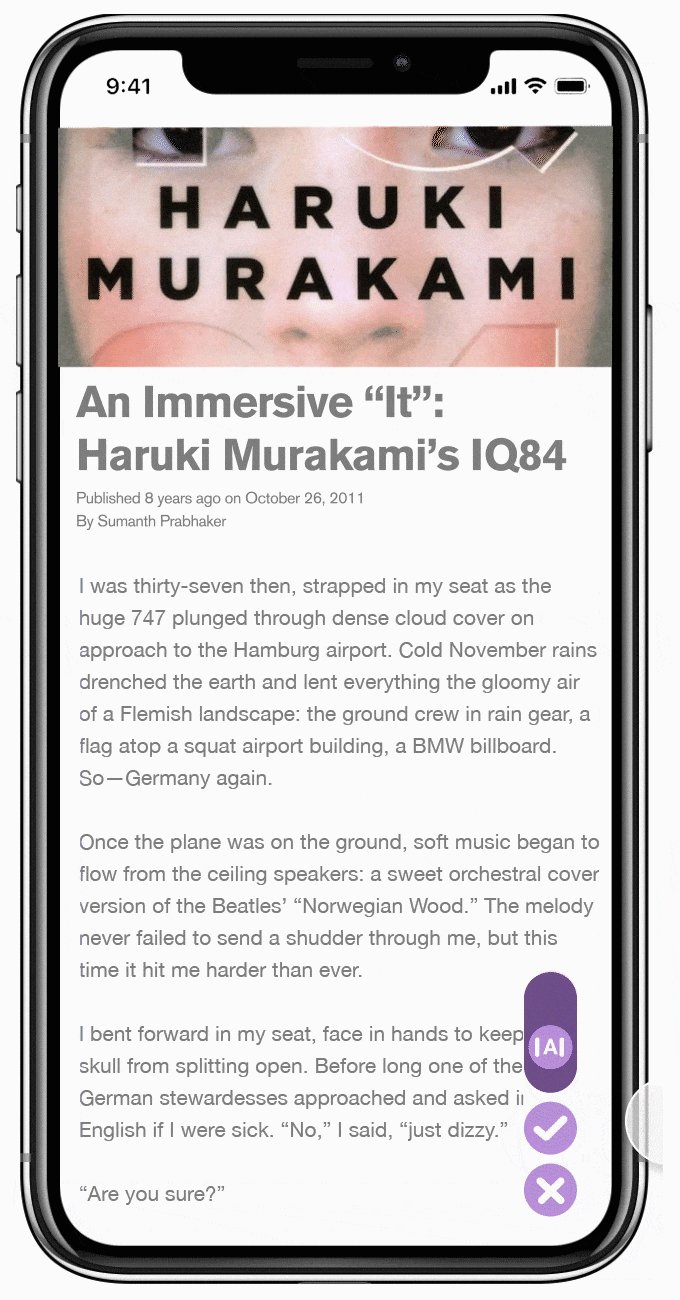
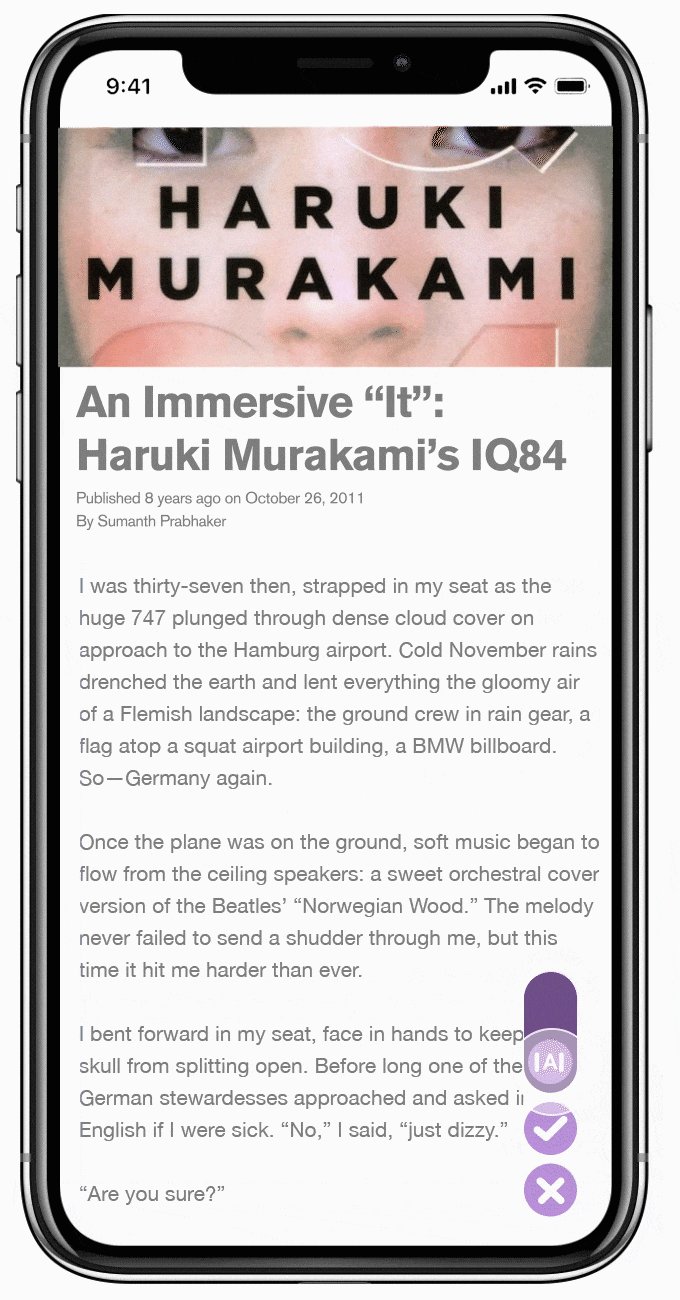
placing the tool closer to the natural placement of the user's thumb, towards the bottom of the screen.
-
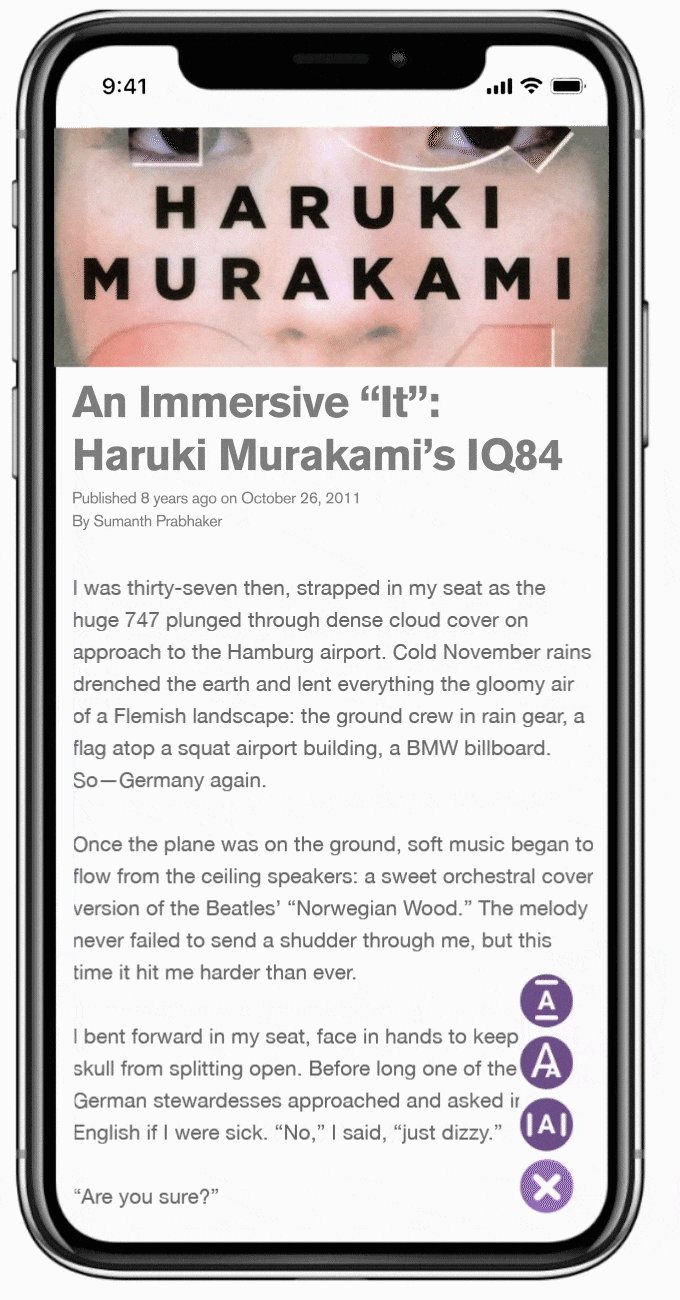
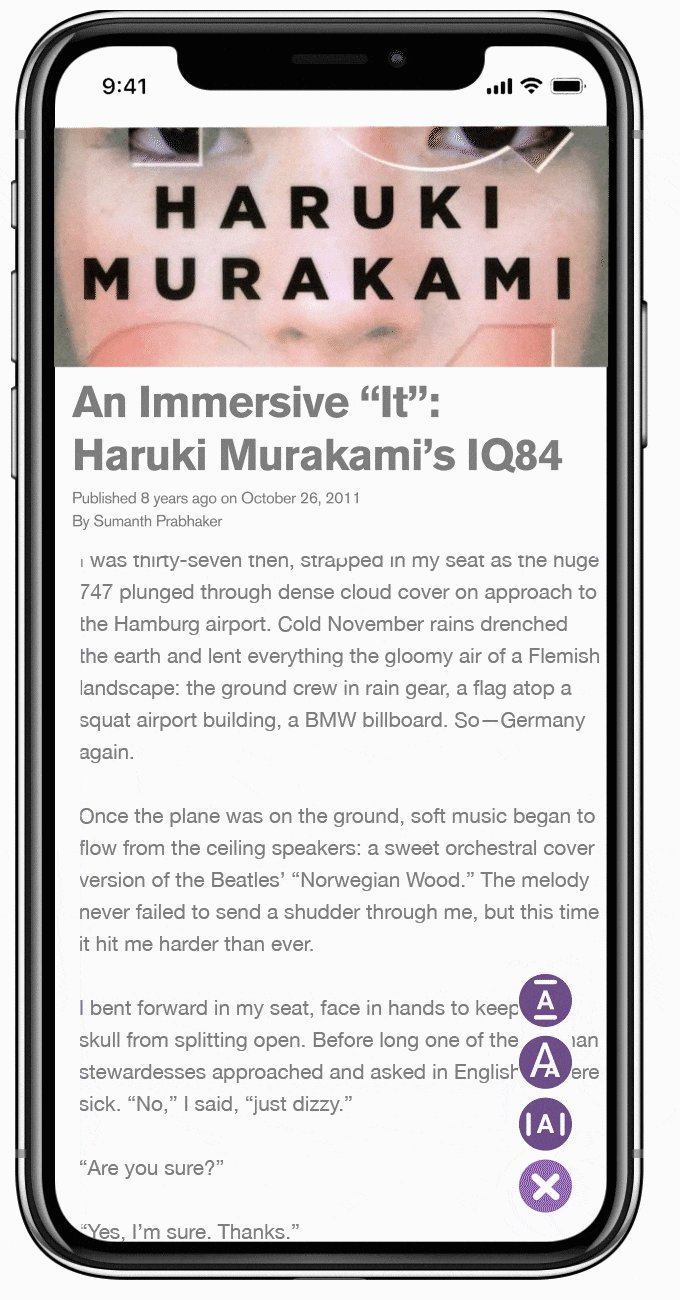
added icons to denote the corresponding editor tool with its editing function.
-
enlarged the buttons to make it easier for a diverse size of thumb / finger.
-
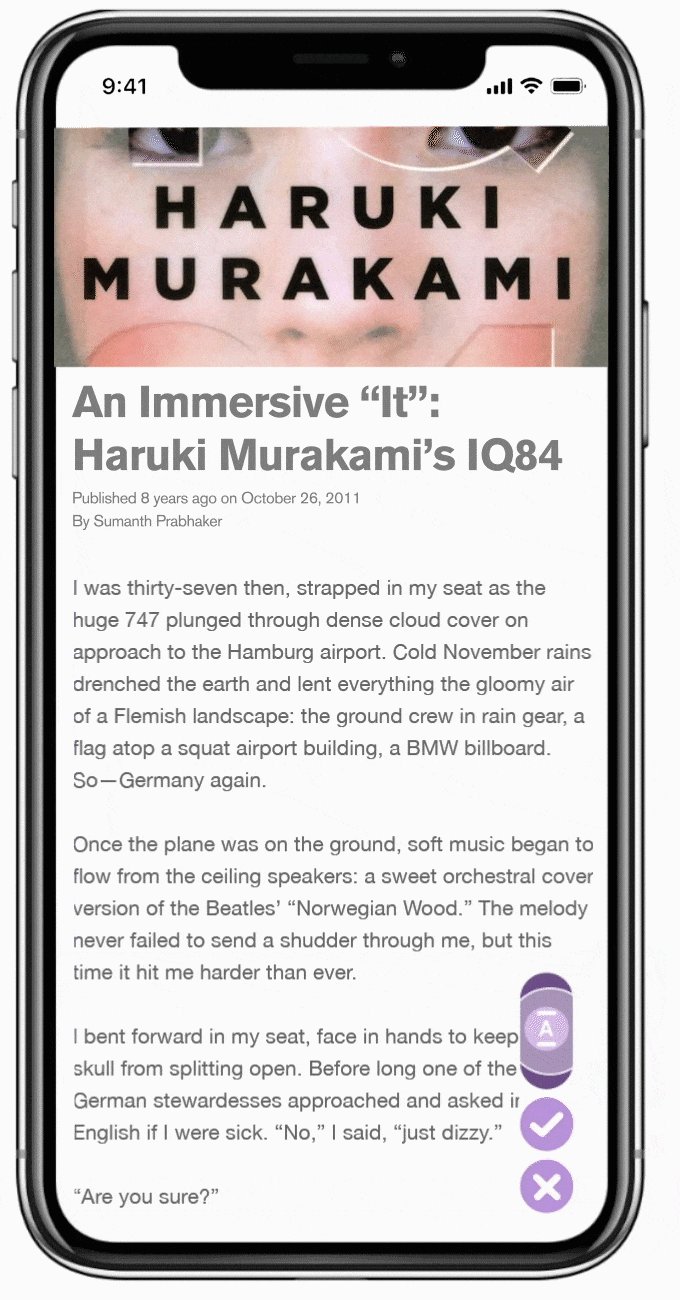
introduced a seamless confirm / cancel feature to allow the user to save their text editor settings.
The series of changes and exploration can be seen below.


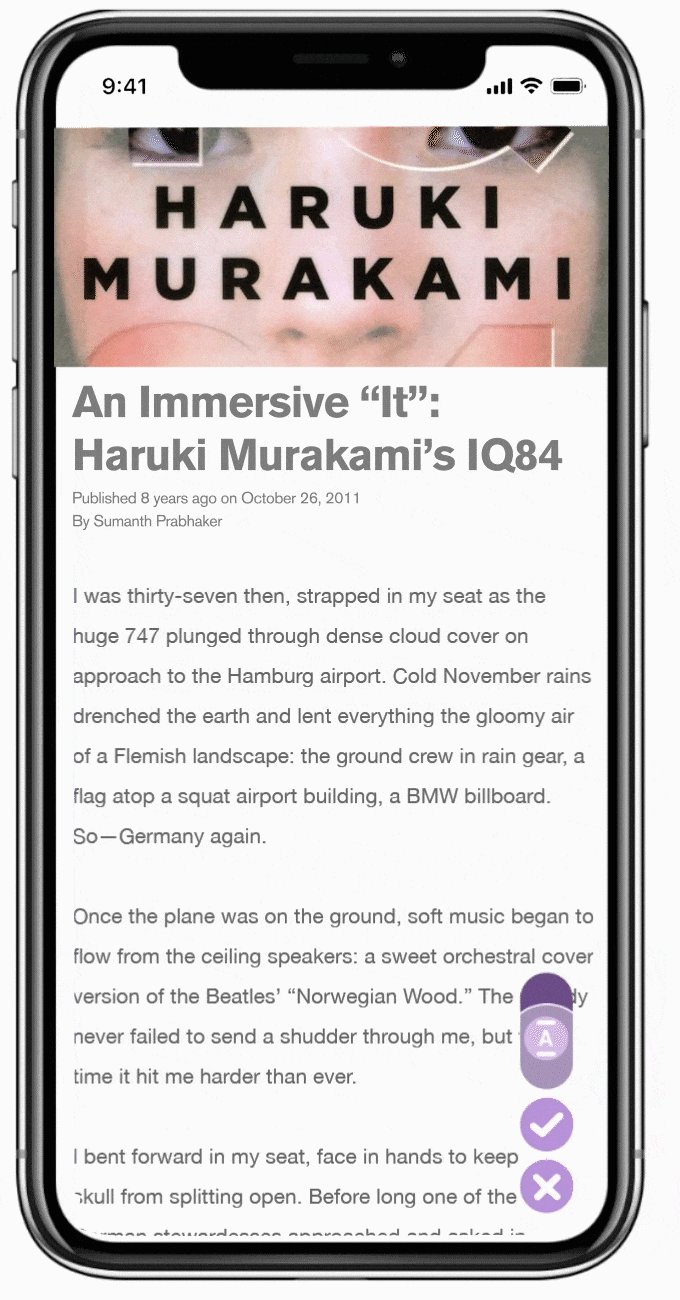
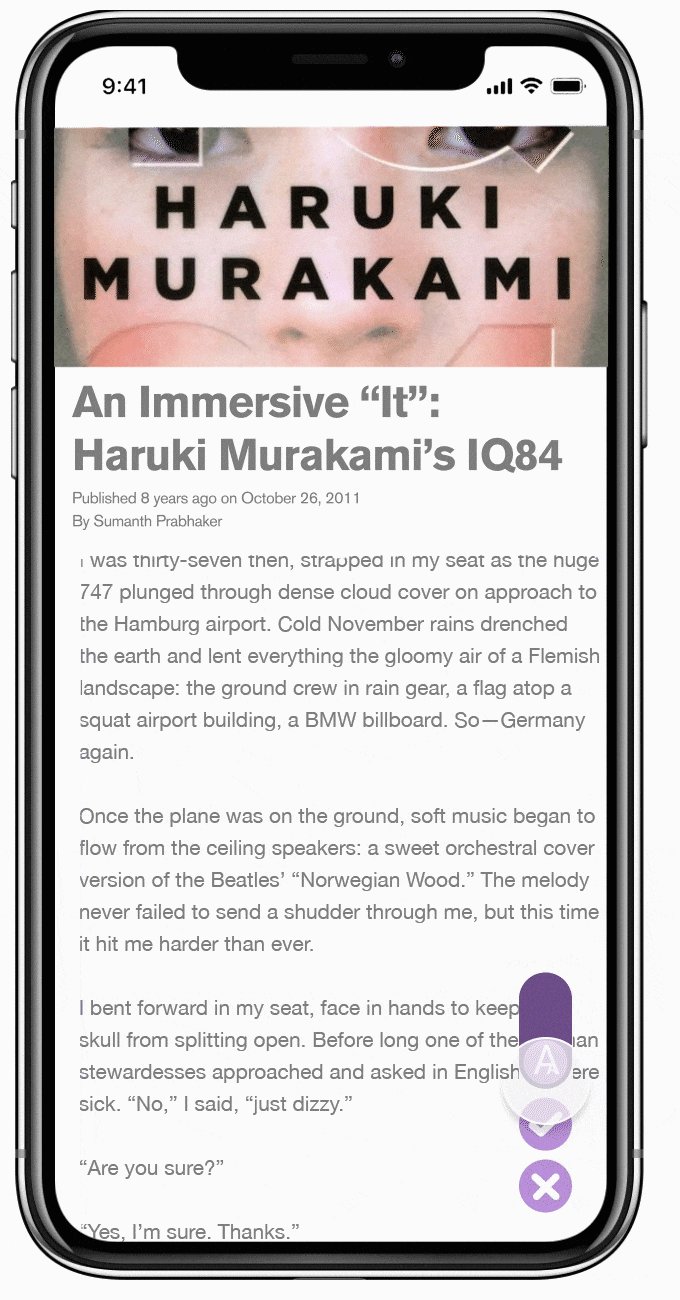
Altered the movement and flow of the tool to allow for icons, larger buttons, while adding a confirm / cancel option.


Below is the finalized design for the tool. There is the option to expand the editor tool to include additional functions relative to the desired context.
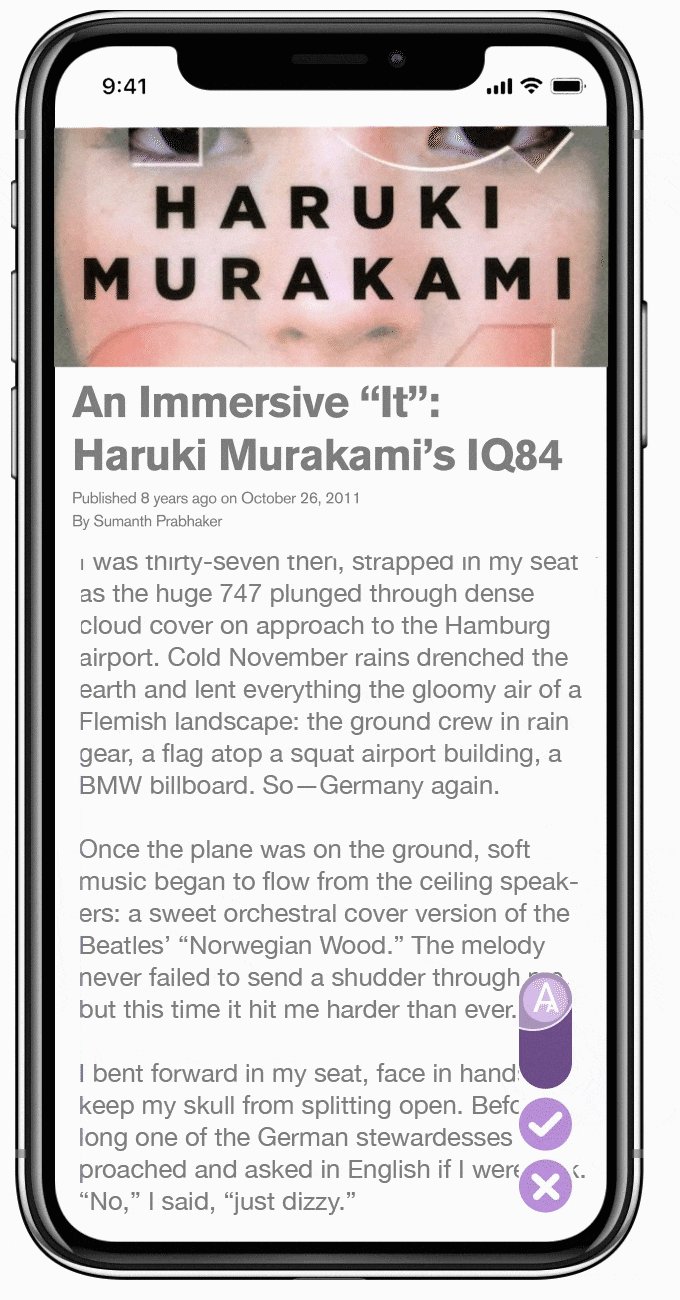
Kerning

Leading

Text Size

Below are examples of visual gaze options.

READING GAZE ASSIST
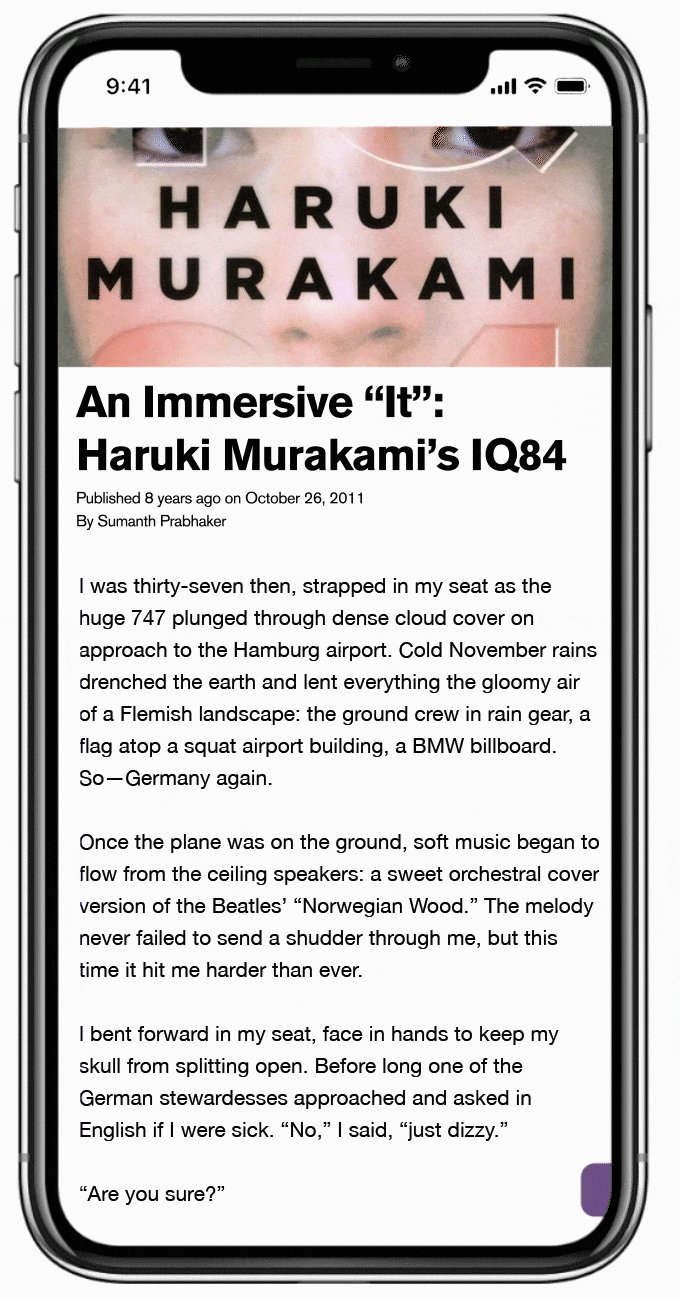
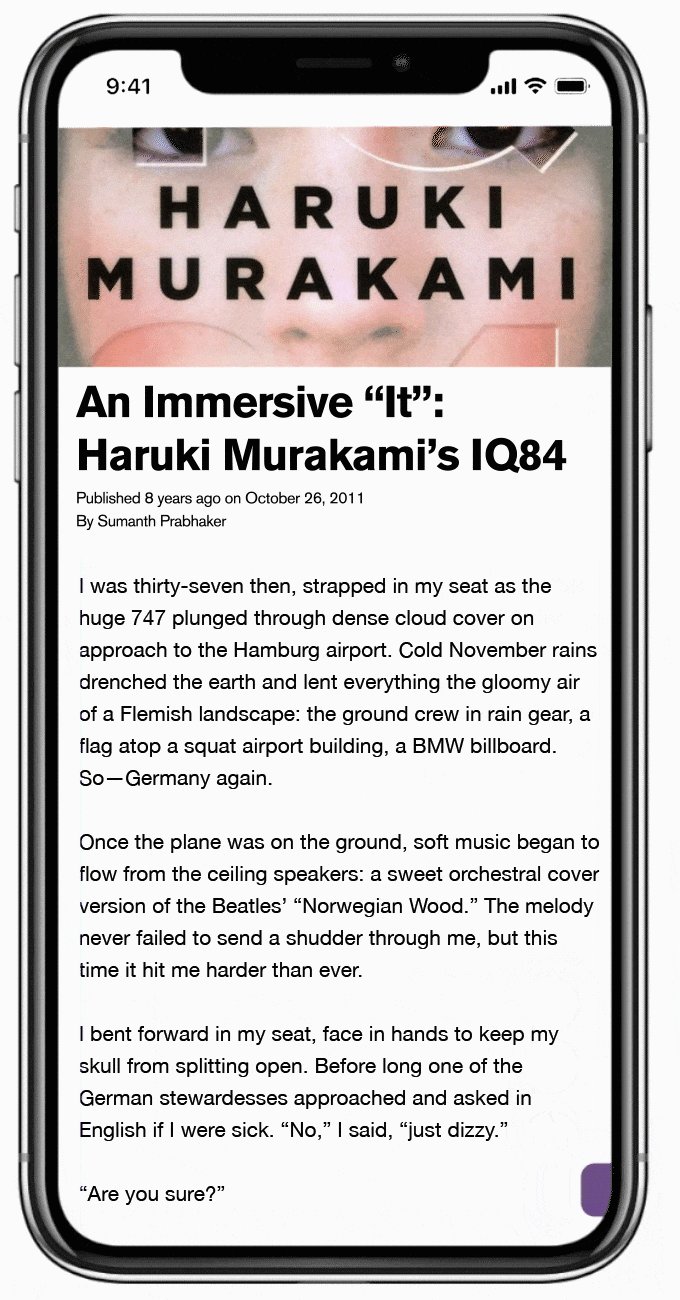
When looking not just at the legibility of text, I sought to explore an approach to improve digital reading focus.
With multiple ads on a web page, it can be distracting when reading long-form articles. Creating a stronger hierarchy or simulated periphery by dimming previously read text and ads, the reader may be able to improve their focus.
Below is a video simulating the reading gaze assist.

Play Video
Though further research and testing is needed, both tools (text editing tool and gaze assist) may help in aiding improved focus and comprehension during digital reading.
In addition, I would like to further exploring questions such as, do shorter attention spans effect learning, conversations, overall patience, quality of information consumed, productivity, flow-states? Also, does it contribute to burn-out / the feeling of being overwhelmed?
bottom of page


























